CSS RWD Viewport
The viewport is the user's visible area of the web page. Now, we have different devices we can use to view the web such as smartphones, tablets, and laptops.
Setting the Viewport
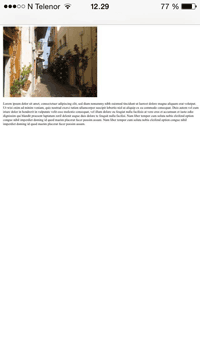
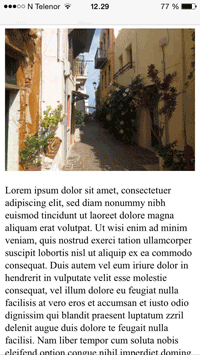
We can set up the viewport in our HTML head tag using the meta element. In our meta element, we should have a name of viewport, width set as device-width, and the initial-scale as 1.0 which makes the initial zoom level to 100%. The following images shows the difference of having this meta tag vs without it.
Example 1: