CSS Grid Columns/Rows
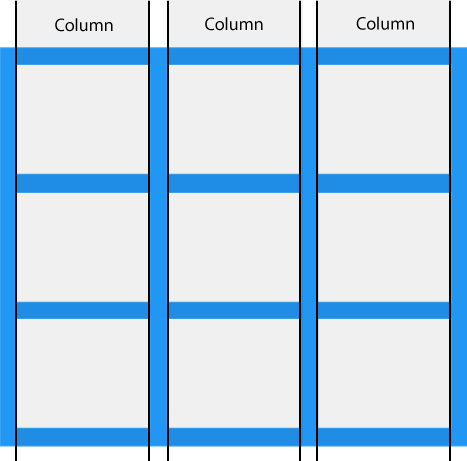
The vertical lines containing the grid items are the grid columns.

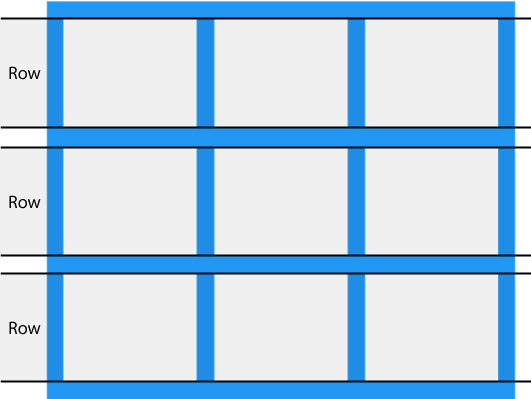
The horizontal lines containing the grid items are the grid rows.

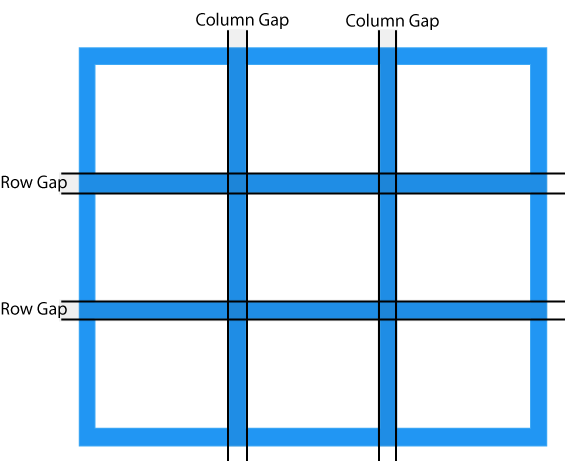
Last, the spaces between the columns/rows are called gaps.

We can adjust the gap size of our grid by using the following properties:
- column-gap
- row-gap
- gap
The Column-Gap Property
This specifies the gap between columns in our grid.
Example 1:
The grid below has a column-gap of 50px.









The Row-Gap Property
This specifies the gap between rows in our grid.
Example 2:
The grid below has a row-gap of 50px.









The Gap Property
This property is the shorthand property for row-gap and column-gap.
Example 3:
The grid below has a gap of 50px.









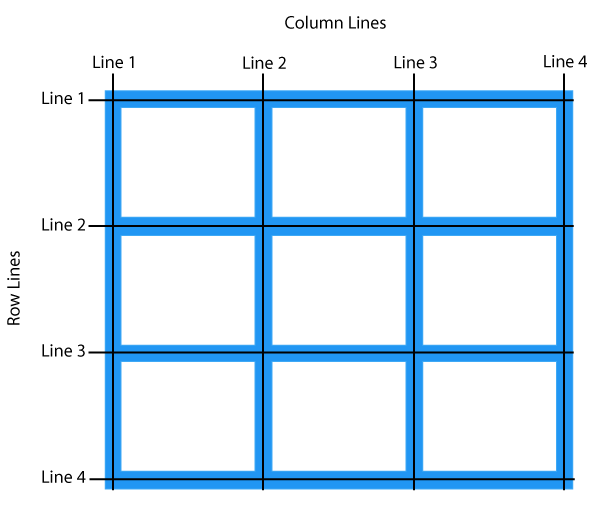
Grid Lines
The lines between columns are called column lines while the lines in between rows are called row lines.

We can use this to specify where our grid items would start and end using the following properties:
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
The Grid-Column-Start & Grid-Column-End Property
The grid-column-start property specifies where to start a grid item. The grid-column-end property specifies where to end a grid item.
Example 4:
We will let the first doge picture start at column line 1 and end on column line 3 (Refer again to the picture above).








The Grid-Column Property
This is the shorthand property for the grid-column-start and grid-column-end. We can define it by using this syntax:
grid-column: 1 / span 2;
where 1 specifies where we will start the grid item and span 2 specifies how much this grid item will span the columns.
Example 5:
We will let the first doge picture start at column line 1 and span it for 2 columns using the shorthand grid-column property.








The Grid-Row-Start & Grid-Row-End Property
The grid-row-start property specifies where to start the grid item while the grid-row-end property specifies where to end the grid item.
Example 6:
Now we will use a different image. The first cat image will start from row line 1 and end in row line 3 (Refer to the grid lines image again).








The Grid-Row Property
This is the shorthand property for both the grid-row-start and grid-row-end. This has the same syntax with grid-column property.
Example 7:
We will be doing the same with the example above but this time we will use the grid-column property.










